OptiMize
OptiMize is a student led organization at the University of Michigan that offers courses, mentorship, and resources to students looking to start their own social impact project. The organization holds a Social Innovation Challenge every semester that provides funding to it’s top contenders.
This design sprint resulted in the development of a lean PM tool that that integrates OptiMize’s network of resources to streamline student project management.
Project Overview
PROBLEM
Design a platform that allows student entrepreneurs to connect with faculty mentors, look at a directory of available projects, connect with other students and projects, check out educational content and events, and track the progress of their work.
SOLUTION
Design an introductory project management tool for Optimize students
Include a directory, progress tracker, and content library
ROLE
Design lead for team of 3 designers
TIME
2 week design sprint
TASK
Design a platform to assist OptiMize entrepreneurs
TOOLS
Screener Survey, User Interviews, Affinity Mapping, User Personas, User Flows, Site Mapping, Sketching, Figma Wireframing, Usability Testing, Prototyping
Empathize
Research
Research began by sending out a screener survey on social media. The goal of this survey was to reach OptiMize participants and other students interested in social entrepreneurship. Due to the tight deadline, we had to pull the survey after a couple of days. The results we received were less than satisfactory.
Screener Survey
This lack of response gave us the opportunity to broaden the scope of our research. OptiMize participants are in fact college students, which meant that current college students at differing universities would have similar insights on how they manage projects throughout the school year.
Using this new research base, we were able to interview 11 college students .
Interview Goals
The purpose of these interviews was to gather information on what tools students utilize during class projects, what features are included with their university portals, and how do they connect with other students and faculty. We searched for common trends in the responses and were able to make three important insights.
Interviews
“Since it’s not a big project we’ll keep it in or heads”
INSIGHT #1
Students lack specific management tools for their projects
“It’s easier if you know someone personally”
“I make a to-do list on my phone”
INSIGHT #2
Anxiety and mistrust caused from different working styles
“I will just keep pushing my to teammates on wechat”
“I turn my homework in at the last minute”
“Not everyone will complete the task on time”
INSIGHT #3
Unsure how to find teammates with needed skills
“The professor groups people together based on what they want to work on”
“I don’t actually know what my classmates skillsets are”
“google sheets can be used as a progress tracker”
User Persona
To make sure that the design decisions moving forward remained user focused it was important to take the insights gained in the research interviews and create a persona of a SIC student. Some assumptions were made due to the fact we were unable to reach optimize students directly but these could be further validated through testing. Meet Adrianna!
Adrianna
Female, 19 years old, sophomore
"I’m currently using google sheets, emails, and the optimize website to try and manage my project”
Goals
Track her sic project tasks
Find a mentor to help with prototyping
Connect with students looking to join a new project
Motivations
Gaining project lead experience
Completing the sic program
Gaining funding for her project
Needs
To know what tasks still need to be completed and by who
What mentors are available and their expertise
How to contact other students looking to join a project
Frustrations
Not being able to manage other students
Lacking experience in prototyping
Having to use multiple platforms to manage her project
Define
Redefining the problem
"As an Optimize SIC student, I need a way to manage collaboration on my project, facilitate student and mentor connections, and access optimize resources so I can gain funding and be better prepared for my future career."
insights
students Lack Specific management tools for their products
current anxiety and mistrust from different working styles
unsure how to find teammates with needed skills
needs
needs a project management tool that is easy to use
needs a way to track teammate progress on tasks
needs a detailed directory
user specific
adrianna needs a way to access all of her project resources
adrianna needs a way to track task completion and delegation
adrianna needs the optimize directory to be easily searchable
how might we?
how might we display her project details?
how might we track task progress between different members?
how might we make mentors and students findable?
Ideate
Exploring Solutions
To get a better idea of what important pages needed on the platform we mapped out the framework of the site. This not only helped visualize possible pathways a user could take, but also how these pages would interconnect.
Site Map
I was eager to gain a grasp of Adrianna's entire experience within the platform, starting from the moment she arrived on her project dashboard. My aim was to connect with each scenario she might encounter, understand the decisions she'd face, and explore the diverse pathways she could choose to achieve key tasks. To accomplish this, I decided to step into Adrianna's shoes and bring her journey to life through a user flow
User Flow
Building upon my insights into the user, our objectives, the app's structure and user engagement, strategic choices were made in crafting the design. This process involved the creation of initial low-fidelity sketches.
Sketches
Prototyping and testing
With initial ideas on paper, the next step was to validate design decisions and ensure that the app's structure and flow would be intuitive for our users. Before diving into the visual design phase, we needed to prioritize functionality. To achieve this, we opted to develop a mid-fidelity prototype, allowing the team to test the design with real users and address any critical issues before incorporating branding and visual elements
From ideas to design
Mid-fidelity Wireframes
Using figma, our sketches were then pieced together into a mid-fidelity wireframes.
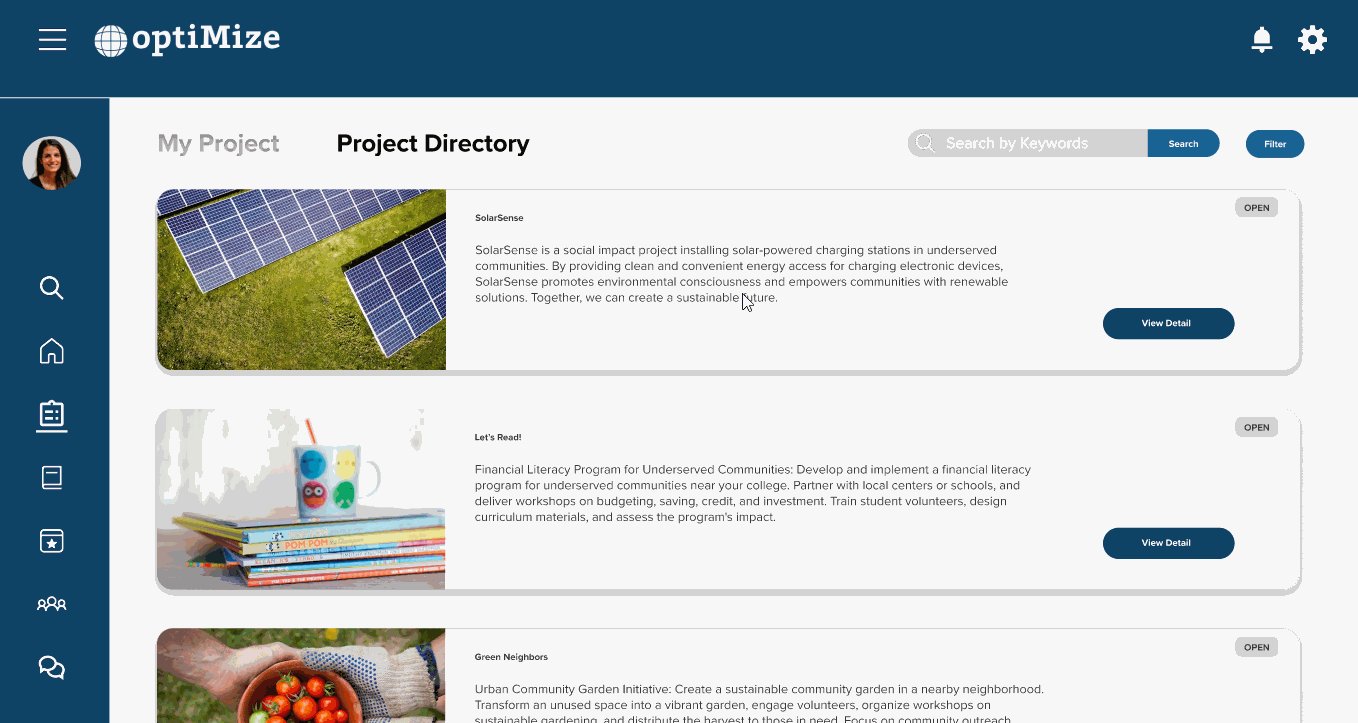
project directory
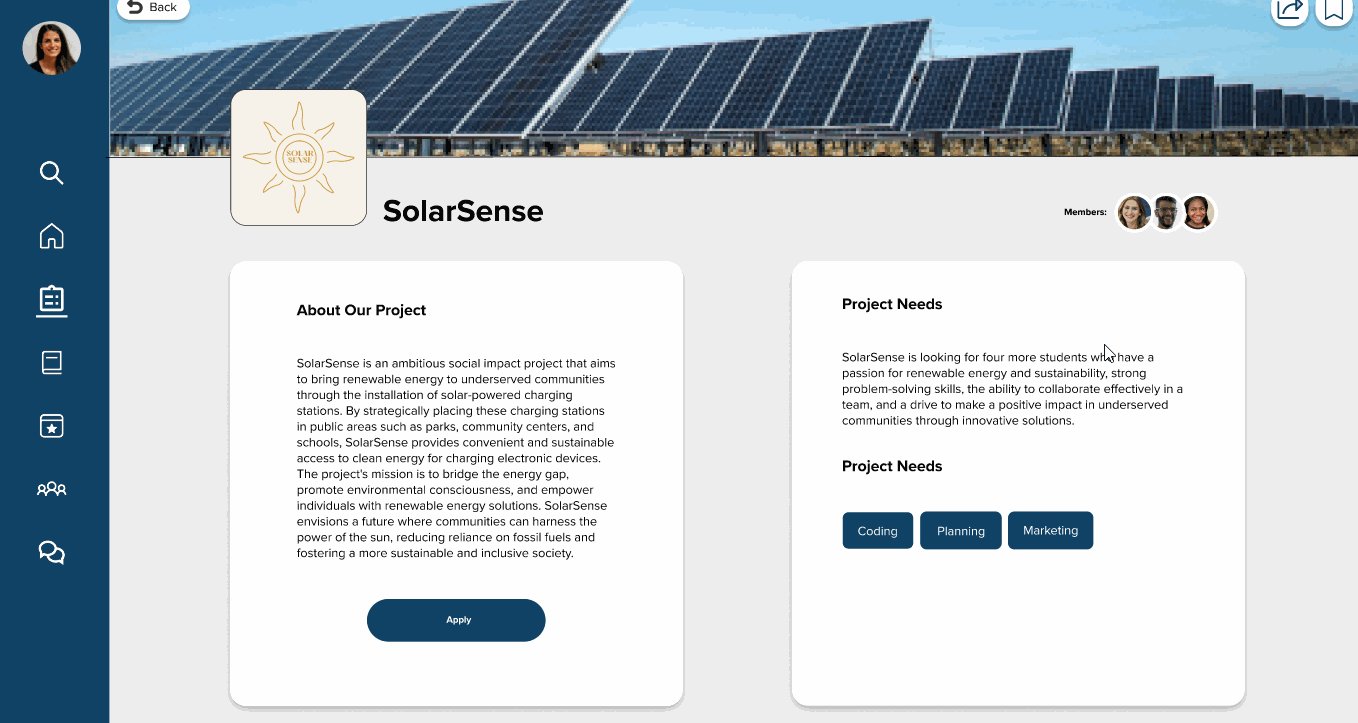
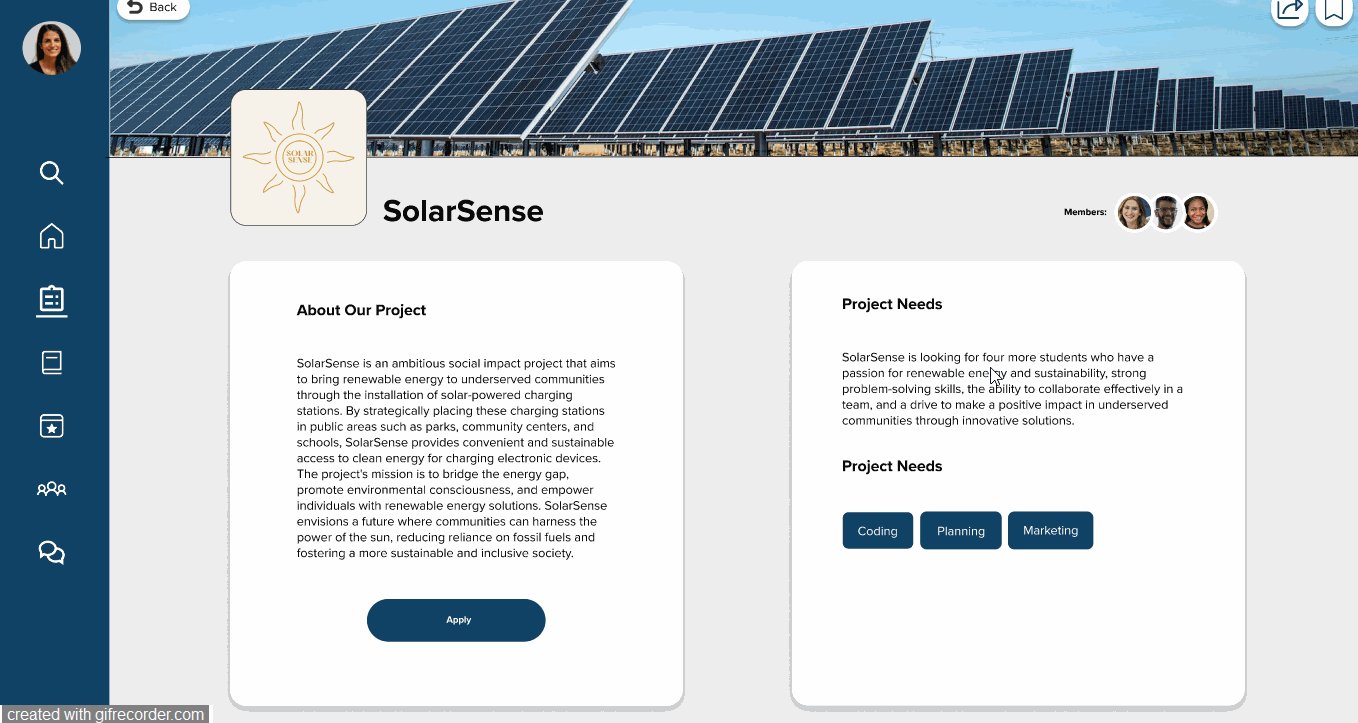
student profile page
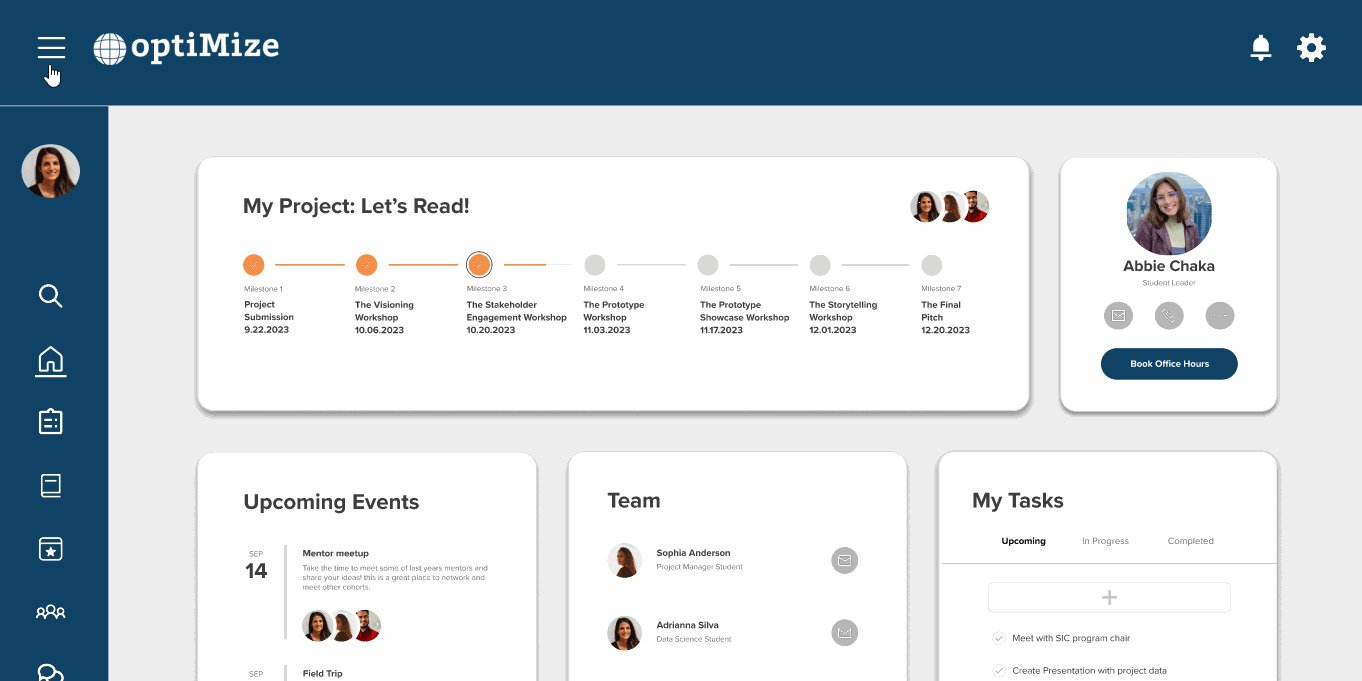
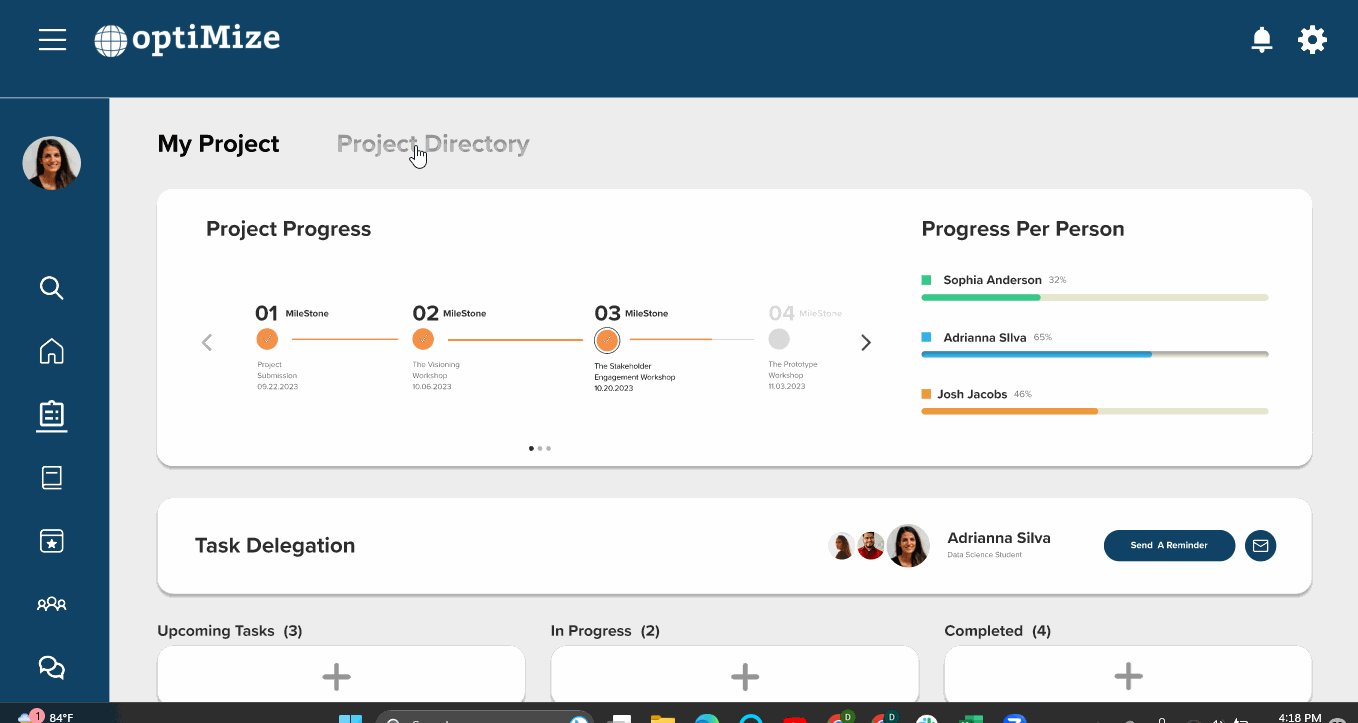
project dashboard
Usability Testing
We conducted 5 usability test sessions through usertesting.com. During these sessions, users were encouraged to verbalize their actions, thoughts, and emotions as they engaged with the prototype, striving to accomplish predefined tasks. The goal was to put the tester in Adrianna’s place to evaluate teammate progress, search for a specific project, and find a mentor through the directory.
Key Revisions
Taking everything we learned from the tests we were able to pinpoint three major flaws. Each had a negative impact on usability and by catching them early in the process we saved time on our overall design. It’s funny how what might seem obvious after testing didn’t seem so obvious during design.
Revision #1
The pie chart used to visualize individual teammate progress was confusing to some users.
Solution
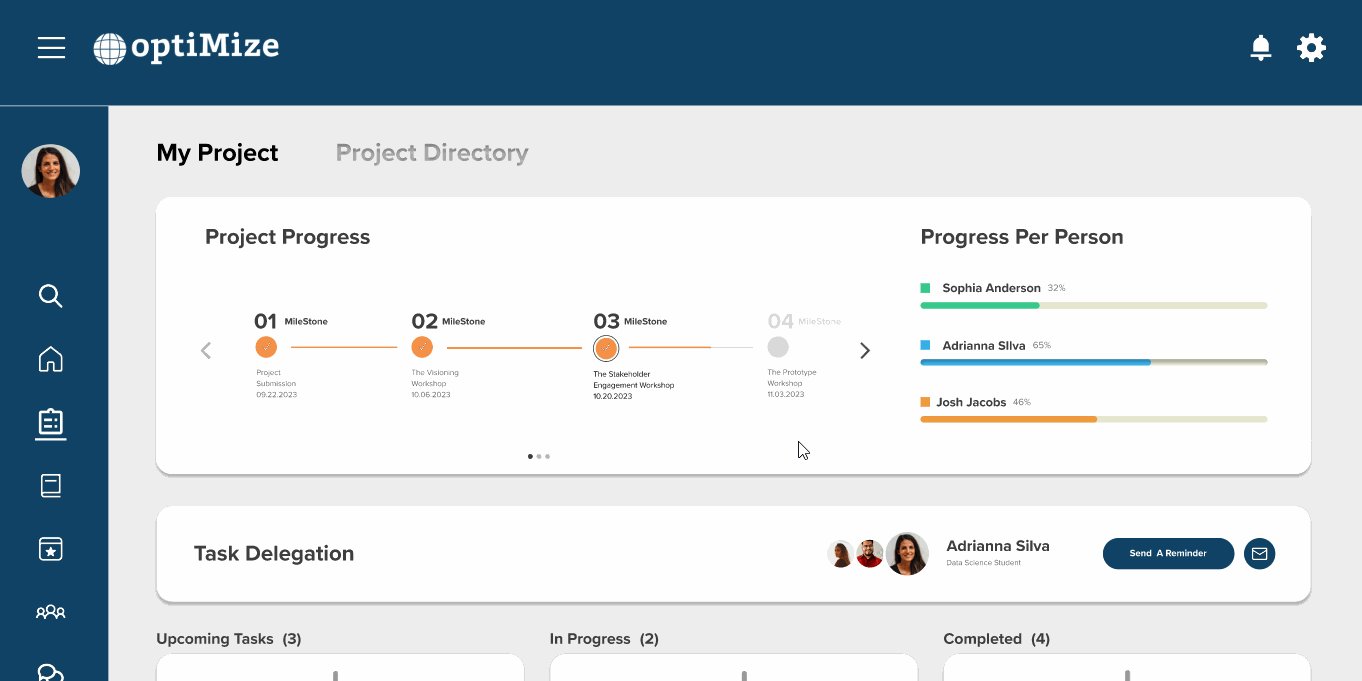
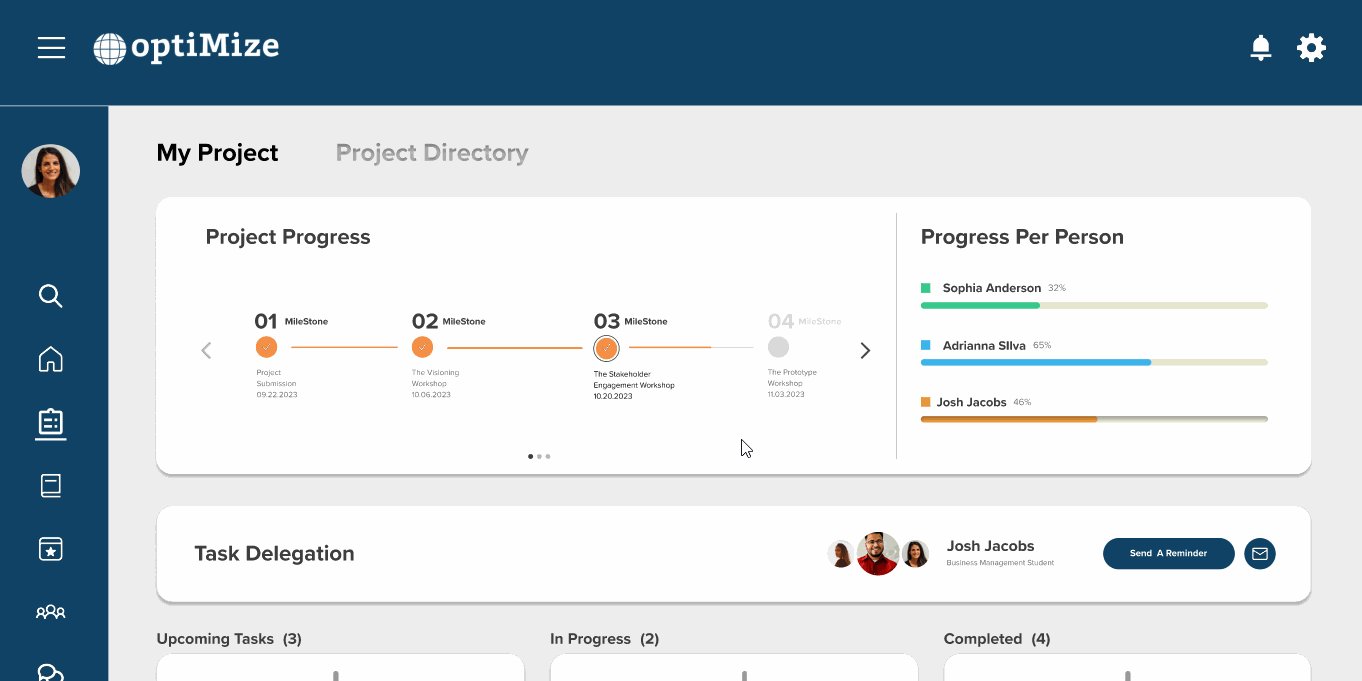
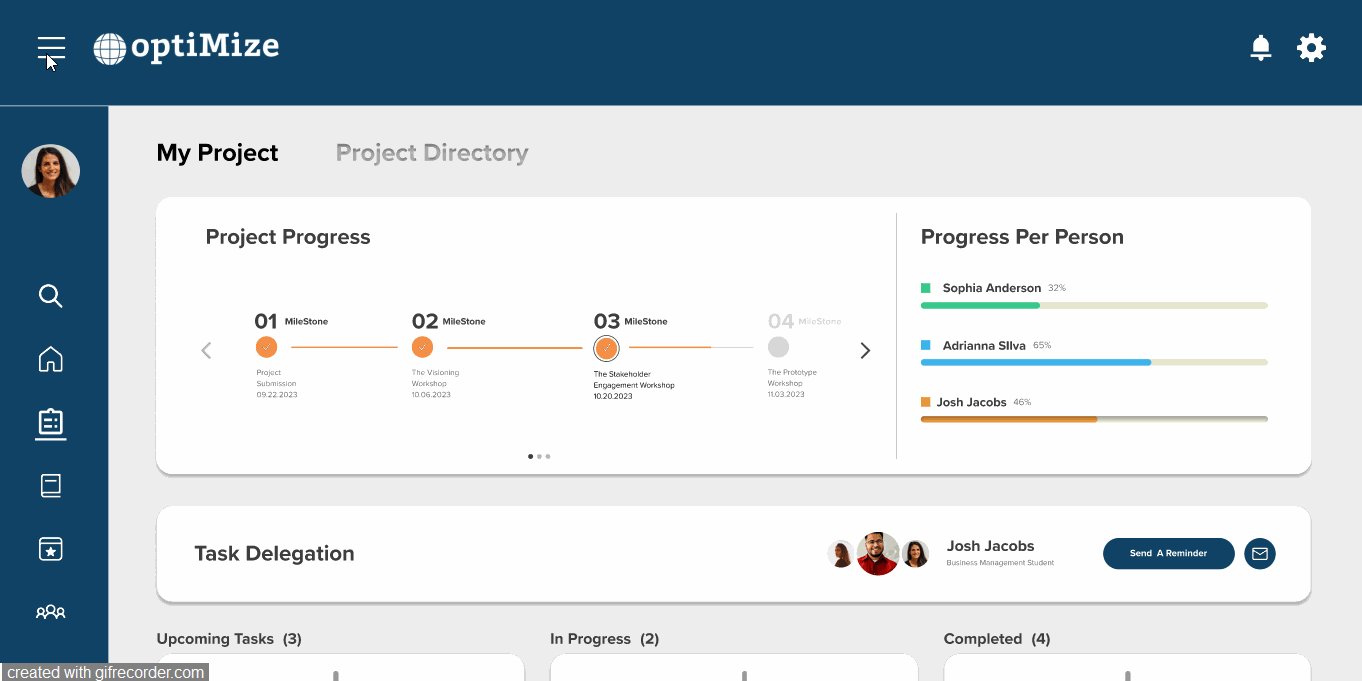
Replace the pie chart with a bar graph
Revision #2
When searching for a specific project, users had trouble finding the project directory.
Solution
Move the project directory from the people tab, to the project tab
Revision #3
Users were unsure of what keywords were available
Solution
Provide a filter pop-up with clear filter options
UI Design
Optimizing style
As the design lead it was my role to guide the direction of our UI design. It was important to maintain alignment with the OptiMize branding style to ensure student’s felt cohesion between the tool and the program. Our strategy revolved around developing a design system that integrated visual components sourced directly from the official website. This included the adoption of the website's typography, color palette, and logo elements.
Style Guide
Track Project Progress
View project goals and timelines
Delegate tasks to other members
Track teammate progress
Final Prototype
View other projects
Connect with other student leaders
Find inspiration from other teams
Discover A Mentor
Browse the entire Optimize mentor database
Filter to find mentors that fit your needs
Reach out and connect
Having experience working in college group projects and in a professional setting, this project really stressed the importance of leaving your assumptions at the door. Creating a persona and using that persona to guide our every design decision was crucial in building a product that would achieve our initial goal of helping students in the OptiMize program.
I have also been out of school for close to 7 years now and in that time technology has changed a lot. It was fun talking to current students and gaining insights on how their experience has differed to mine.
Reflection
Next steps
Continuous testing
While we were able to conduct some usability tests, it is important to continually validate the design choices made. It’s also smart to design in tracking measures pre-development to monitor user engagement, satisfaction, as well as a means to report errors.
Product Launch
Once built the platform can finally reach the hands of optimize students and faculty, hopefully before the next semester begins. Tracking initial metrics will uncover new usability issues that need to be addressed by severity.
Project handoff
The project then is handed over to engineers and feasibility, budget, and timeline are discussed in relation to the design features. It may also be presented to stakeholders in the program to gather additional feedback.
Additional features
Once up and running, the team will be able to collaborate on features that can be added or new iterations of additional features. A/B testing can be administered along with additional usability tests.
Browse another project
A Foot in the Door